■スタイルの優先順位
よりタグに近い、より後から読み込まれたスタイルが優先される
複数箇所でスタイルを指定すると、同じプロパティに異なる値が指定されてスタイルが競合することも起こりえます。
こうした場合には、よりタグに近いところで指定されたスタイルや、
より後から読み込まれたスタイルが優先されて、プロパティの値が上書きされます。
例えば、外部CSSファイルの指定では文字色を赤く、
<style>要素による文書単位の指定では黄色く、
style属性による局所的な指定では青く指定した場合には、
より後から読み込まれる値で上書きされるため青い文字となります。
p {color:yellow;} /*黄色で上書き*/
p {color:blue;} /*青色で上書き、この値が有効となる*/
セレクタの種類による優先順位
CSSではセレクタの種類が同じ場合には、最後に指定したスタイルが適用されますが、
種類の異なるセレクタによって同じプロパティが指定された場合には以下の規則に従って優先順位が決定されます。
- idセレクタやclassセレクタなどの具体的・局所的なセレクタは、タイプセレクタや全称セレクタのような全般的なセレクタより優先される
- idセレクタはclassセレクタより優先され、タイプセレクタは全称セレクタより優先される(idセレクタ > classセレクタ > タイプセレクタ > 全称セレクタ)
- 要素を特定したidセレクタ・classセレクタは、要素を特定しないidセレクタ・classセレクタより優先される
- 優先順位が同じになった場合は、最後に指定したスタイルが適用される
- !importantを付けると最優先される
例えば、以下のようにid属性とclass属性が同時に指定された<p>要素に対して、
異なるセレクタで競合するスタイルを指定した場合を考えてみましょう。以下の使用例の
「何色になる?」の部分は何色になるでしょうか。
例:異なるセレクタで競合するスタイルを指定した場合
p#xyz {color:blue;} /*要素を特定したidセレクタ*/
#xyz {color:green;} /*要素を特定しないidセレクタ*/
p.abc {color:yellow;} /*要素を特定したclassセレクタ*/
.abc {color:orange;} /*要素を特定しないclassセレクタ*/
p {color:red;} /*タイプセレクタ*/
* {color:purple;} /*全称セレクタ*/
<!–p要素にはid属性とclass属性を同時に指定する–>
<p id=”xyz” class=”abc”>何色になる?</p>
ブラウザ上の表示
何色になる?
CSSのルールでは、全称セレクタやタイプセレクタよりidセレクタやclassセレクタのような具体性の高いセレクタが優先されます。
また、idセレクタはclassセレクタより優先され、その中でも要素を特定したidセレクタが優先されます。
従ってセレクタの優先順位は、p#xyz > #xyz > p.abc > .abc > p > *となり、
color:blue;が最優先されるため、「何色になる?」の部分は青くなります。
!important を付けると最優先になる
CSSでは原則として、よりタグに近いところで指定されたスタイルや、
より後から読み込まれたスタイルが優先されますが、
!importantというキーワードを指定すると、その値が最優先されます。
!importantはウェブページの制作者が定義するスタイルシートだけではなく、
ユーザー定義スタイルシートやブラウザのデフォルトスタイルに記述しても有効です。
p {color:blue;} /*後に記述しても上書きされない*/
ちなみにInternet Explorer6には、同じ宣言ブロック内に競合するスタイルを宣言している場合、
!importantを指定しても無効になるというバグがあるので注意してください。
color:red !important; /*仕様ではこの値が有効となる*/
color:blue; /*IE6では後に記述したこの値が有効となってしまう*/
}
この場合、宣言ブロックを分ける、不要なスタイル宣言をコメントにするなどの方法で回避することができます。
p {color:blue;} /*宣言ブロックを分けたので、IE6でも上書きされない*/
ブラウザのデフォルトスタイル
一般的なブラウザでは、特にスタイルシートを指定しなくても、
<h1>要素は大きく太字で表示され、<blockquote>要素はインデント(字下げ)されて表示されます。
これは、ブラウザがデフォルトのスタイルシートを持っているためです。
Firefox、Netscape、Opera、Safariなどのブラウザでは、デフォルトCSSファイルを確認することができます。
例えば、Firefoxなら「Program FilesMozilla Firefoxres」、
Netscapeなら「Program FilesNetscapeNetscaperes」、
Operaなら「Program FilesOperastyles」の中に保存されています。
制作者の指定したスタイルが優先される
CSSではウェブサイトの制作者・閲覧者(ユーザー)・ユーザーエージェント(ブラウザ)のそれぞれによって
スタイルシートを定義することができますが、これらのスタイル定義が競合した際には、制作者が指定したスタイルが優先して適用されます。
次にユーザーが定義したスタイルが優先して適用され、制作者とユーザーがどちらもスタイルを定義していない場合には、
ユーザーエージェント(ブラウザ)のデフォルトスタイルが適用されます(制作者 > 閲覧者 > ユーザーエージェント)。
ユーザー定義スタイル
閲覧者(ユーザー)は自分の好みに応じて、ブラウザの機能でウェブページの表示スタイルを設定することができます。
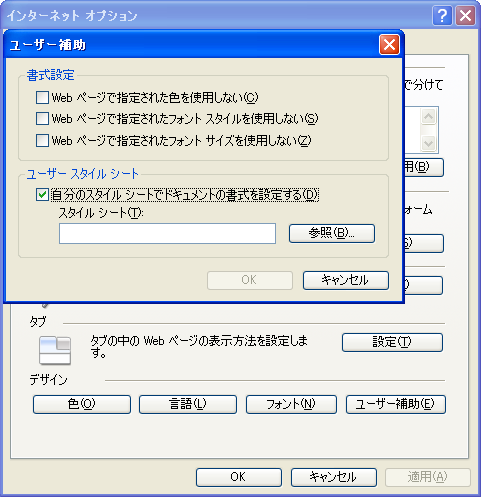
例えば、Internet Explorerの場合は、メニューの[ツール]→[インターネットオプション]を選択します。
[ユーザー補助]→[ユーザースタイルシート]のなかの[自分のスタイルシートでドキュメントの書式を設定する]にチェックを入れて、
自分のスタイルシートを指定します。

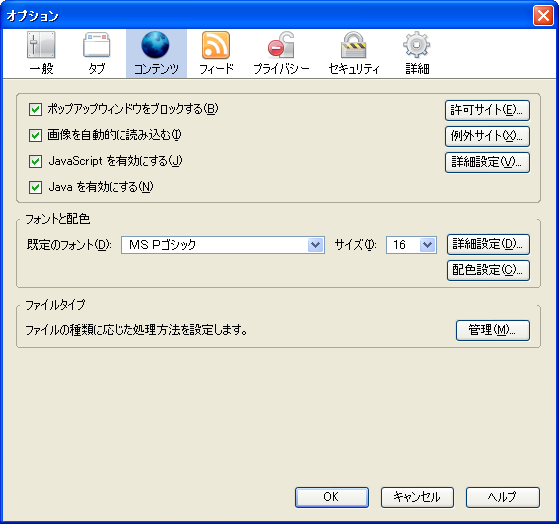
Firefoxの場合は、メニューの[ツール]→[オプション]→[コンテンツ]→[フォントと配色]を選択して、
既定のフォントや配色などのスタイルを設定します。

| <前へ | 記事一覧へ | 次へ> |

