■HTML+CSSによるウェブページ制作例
ウェブページ制作の流れ
実際にXHTML+CSSでウェブページを作成してみましょう。
ウェブページ作成の流れは、大まかに以下のようなものとなります。
- テキスト原稿を作成する
- フリーハンドのスケッチなどで、レイアウトのイメージを固める
- HTML・XHTMLのバージョンを決める
- HTMLタグで情報の構造付けをする
- 必要に応じて、<div>や<span>でスタイリングのためのタグ付けをする
- id属性やclass属性で各部分に名前を付けて、CSSのセレクタを設計する
- CSSでスタイル指定する
レイアウトのイメージを固める
ウェブページを作成する際には、まずテキスト原稿や掲載する画像などのコンテンツとなる情報を作成します。
それらをページ内にどのように配置するか、フリーハンドのスケッチなどでレイアウトのイメージを固めます。
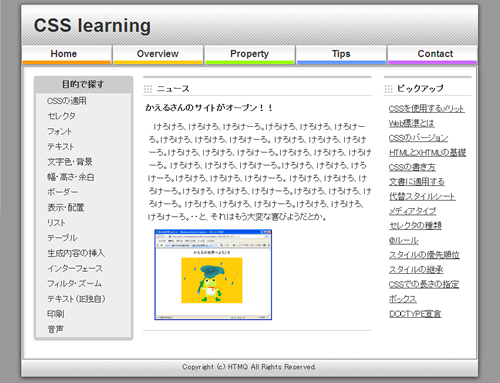
今回作成するウェブサイトの完成イメージは以下のようなものとなります。

HTML・XHTMLのバージョンを決める
ウェブサイトを作成する際には、どのバージョンのHTML・XHTMLで作成していくのか、あらかじめ決めておく必要があります。
HTMLとXHTMLのどちらを採用するのが適切かについては、ウェブサイトの目的などによって異なります。
XHTMLで文書を作成すると、ウェブページの情報をXMLアプリケーションで処理できるメリットが得られます。
一方で、現在公開されているウェブページの多くはHTMLで作成されており、それで十分に目的を果たしています。
こうしたウェブサイトの目的や将来のサイト運営計画などに応じてHTML・XHTMLのバージョンを決定します。
今回はXHTML1.0のStrict DTDに準拠して作成しています。
HTMLタグで情報の構造付けをする
HTML文書は、スタイルシートなしでも意味が理解できるものでなくてはなりません。
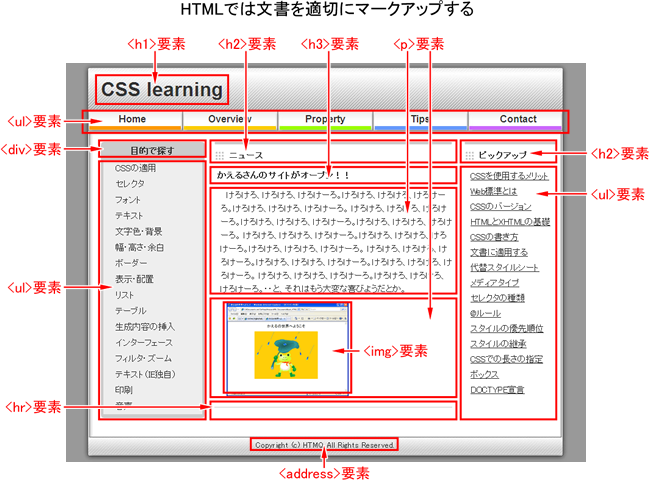
最終的なレイアウトを頭に描きながらも、HTMLやXHTMLでは文書を適切にマークアップします。
文書のそれぞれの箇所について、見出し・段落・表・リストなどの役割が分かるようHTMLタグを使って情報の構造付けを行います。

HTMLやXHTMLの段階で適切に情報構造を定義していれば、
閲覧しているユーザー環境の設定などで、
CSSファイルが適用されない場合にも最低限ウェブページの内容を伝えることはできます。
<div>や<span>でスタイリングのためのタグ付けをする
文書を見出し・段落・表・リストなどの要素に分けて、情報の意味付けをしただけでは、CSSによるスタイリングがしづらい場合があります。
このような場合には、ウェブページの各部分を<div>~</div>で囲んで、
ヘッダ・メニュー・コンテンツ・フッタなどの大まかなレイアウト単位に分けてやると、CSSでスタイリングしやすくなります。
ただし、<div>や<span>などのスタイリングのためのタグ付けは、
本来の文書の意味とは関係ありませんので、必要最小限の使用にとどめます。
id属性やclass属性で各部分に名前を付けてセレクタを設計する
効率の良いスタイル管理のためには、行き当たりばったりでスタイル指定していくのではなく、
スタイル指定の重複などが起こらないようにセレクタを適切に設計してやる必要があります。
一般的には、<div>要素などでレイアウトのまとまりごとにグループ化して、
id属性やclass属性で名前を付けてやることでセレクタの設計がしやすくなります。
idセレクタやclassセレクタをうまく活用して、順序立てて無駄なくスタイルを指定していきます。

CSSでスタイル指定する
HTMLでは文書の情報構造を定義しましたが、CSSでは構造付けされた情報を表示するスタイルを指定します。
今回の作成例では、floatプロパティを使用して3段組レイアウトにしています。

HTMLソースの全文
以下のHTMLソースは、XHTML1.0のStrict DTDに準拠して作成しています。
HTMLソース
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<link rel="stylesheet" type="text/css" href="sample.css" />
<title>CSS learning</title>
</head>
<body>
<div id="pagebody">
<!-- ヘッダ -->
<div id="header"><h1><a href="index ">CSS learning</a></h1></div>
<!-- メインメニュー -->
<ul id="menu">
<li id="menu01"><a href="xxx ">Home</a></li>
<li id="menu02"><a href="xxx ">Overview</a></li>
<li id="menu03"><a href="xxx ">Property</a></li>
<li id="menu04"><a href="xxx ">Tips</a></li>
<li id="menu05"><a href="xxx ">Contact</a></li>
</ul>
<!-- サブメニュー(左カラム) -->
<div id="submenu">
<div id="submenu_header">目的で探す</div>
<ul id="submenu_body">
<li><a href="xxx ">CSSの適用</a></li>
<li><a href="xxx ">セレクタ</a></li>
<li><a href="xxx ">フォント</a></li>
<li><a href="xxx ">テキスト</a></li>
<li><a href="xxx ">文字色・背景</a></li>
<li><a href="xxx ">幅・高さ・余白</a></li>
<li><a href="xxx ">ボーダー</a></li>
<li><a href="xxx ">表示・配置</a></li>
<li><a href="xxx ">リスト</a></li>
<li><a href="xxx ">テーブル</a></li>
<li><a href="xxx ">生成内容の挿入</a></li>
<li><a href="xxx ">インターフェース</a></li>
<li><a href="xxx ">フィルタ・ズーム</a></li>
<li><a href="xxx ">テキスト(IE独自)</a></li>
<li><a href="xxx ">印刷</a></li>
<li><a href="xxx ">音声</a></li>
</ul>
</div>
<!-- コンテンツ(中央と右の2カラム) -->
<div id="content">
<!-- ニュース(中央カラム) -->
<div id="news">
<h2>ニュース</h2>
<h3>かえるさんのサイトがオープン!!</h3>
<p>
けろけろ、けろけろ、けろけーろ。(中略)・・と、それはもう大変な喜びようだとか。
</p>
<p><img src="https://htmqcom1.wpengine.com/wp-content/themes/twentytwentyone-child/htmq-images/ss01.gif" alt="かえるサイトの画面" width="200" height="155" /></p>
<hr />
</div>
<!-- ピックアップ(右カラム) -->
<div id="pickup">
<h2>ピックアップ</h2>
<ul>
<li><a href="xxx ">CSSのメリット</a></li>
<li><a href="xxx ">Web標準とは</a></li>
<li><a href="xxx ">CSSのバージョン</a></li>
<li><a href="xxx ">HTML/XHTMLの基礎</a></li>
<li><a href="xxx ">CSSの書き方</a></li>
<li><a href="xxx ">文書に適用する</a></li>
<li><a href="xxx ">代替スタイルシート</a></li>
<li><a href="xxx ">メディアタイプ</a></li>
<li><a href="xxx ">セレクタの種類</a></li>
<li><a href="xxx ">@ルール</a></li>
<li><a href="xxx ">スタイルの優先順位</a></li>
<li><a href="xxx ">スタイルの継承</a></li>
<li><a href="xxx ">CSSでの長さの指定</a></li>
<li><a href="xxx ">ボックス</a></li>
<li><a href="xxx ">DOCTYPE宣言</a></li>
</ul>
</div>
</div>
<!-- フッタ -->
<div id="footer"><address>Copyright (c) HTMQ All Rights Reserved.</address></div>
</div>
</body>
</html>CSSソースの全文
HTMLやXHTMLでは情報の構造を定義しますが、CSSでは情報のスタイルを指定します。
HTML文書にCSSを適用するには、<style>要素による文書単位の指定や、style属性による要素への直接指定も可能ですが、
これらの指定方法の場合、スタイル定義に関する情報をHTML/XHTML文書内に直接記述するため、メンテナンスが煩雑になりがちです。
今回の作成例では、CSSの部分は「sample.css」というファイル名の外部CSSファイルとして作成しています。
外部CSSファイルにスタイルシートの記述をまとめることで、
HTML文書からスタイル定義の情報を分離してスタイルシートの更新を一括で行えるようになるため、メンテナンス性が向上します。
CSSソース
@charset "Shift_JIS";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
line-height:1.5; /*全要素の行の高さを1.5倍にする*/
color:#333333; /*文字色*/
}
body {
background-color:#999999; /*ページ全体の背景色*/
text-align:center; /*IE6以下でセンタリングするための対策*/
}
div#pagebody {
width:796px; margin:0 auto; /*内容全体をセンタリング*/
text-align:left; /*テキストの配置を左揃えにする*/
background-image:url("images/bg_pagebody.gif"); /*内容全体の背景*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
background-color:#ffffff; /*内容全体の背景色*/
}
/*============================================
ヘッダ
============================================*/
div#header {
height:77px; /*背景画像のサイズに合わせてボックスの高さを指定*/
background-image:url("images/bg_header.jpg"); /*ヘッダ部分の背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
background-color:#cccccc; /*ヘッダ部分の背景色*/
}
h1 {
padding:20px 0px 0px 30px; /*見出し内容の位置調整*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
height:42px; background-color:#eeeeee; font-weight:bold;
}
li#menu01,li#menu02,li#menu03,li#menu04,li#menu05 {
float:left; /*リスト項目を横に並べる*/
display:inline; /*リスト項目をインライン表示にする*/
list-style-type:none; /*リストマーカー無しにする*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
/*ボタン01~05にはそれぞれ異なる背景画像を指定する*/
li#menu01 {
width:164px; height:42px; /*背景画像に合わせたサイズ指定*/
background-image:url("images/bg_menu01.jpg"); /*背景画像*/
}
li#menu02 {
width:156px; height:42px; /*背景画像に合わせたサイズ指定*/
background-image:url("images/bg_menu02.jpg"); /*背景画像*/
}
li#menu03 {
width:156px; height:42px; /*背景画像に合わせたサイズ指定*/
background-image:url("images/bg_menu03.jpg"); /*背景画像*/
}
li#menu04 {
width:156px; height:42px; /*背景画像に合わせたサイズ指定*/
background-image:url("images/bg_menu04.jpg"); /*背景画像*/
}
li#menu05 {
width:164px; height:42px; /*背景画像に合わせたサイズ指定*/
background-image:url("images/bg_menu05.jpg"); /*背景画像*/
}
ul#menu a {
display:block; /*リンクをブロック表示にする*/
height:42px; padding-top:4px; text-align:center;
text-decoration:none; /*リンクの下線を無くす*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
div#submenu {
width:160px; /*幅の指定*/
margin:10px 10px 10px 25px; /*位置調整(IE6のバグに注意)*/
display:inline; /*IE6のマージン算出のバグ対策*/
float:left; /*サブメニューのカラムを左寄せにする*/
}
/*サブメニューのヘッダ部分(余白調整・背景画像・背景色・文字サイズなど)*/
div#submenu_header {
height:26px; padding:4px 0px 0px 0px;
background-image:url("images/bg_submenu_header.gif");
background-repeat:no-repeat; background-position:top;
background-color:#cccccc;
font-size:90%; font-weight:bold; text-align:center;
}
/*サブメニューのボディ部分(余白調整・背景画像・背景色)*/
ul#submenu_body {
padding-bottom:6px;
background-image:url("images/bg_submenu_footer.gif");
background-repeat:no-repeat; background-position:bottom;
background-color:#cccccc;
}
ul#submenu_body li {
font-size:90%; /*文字サイズを90%にする*/
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
}
ul#submenu_body li a {
display:block; /*リンクをブロック表示にする*/
margin:0px 4px 0px 4px; /*サブメニュー項目のマージン*/
padding:2px 0px 2px 20px; /*サブメニュー項目のパディング*/
background-color:#eeeeee; /*サブメニュー項目の背景色*/
text-decoration:none; /*リンクの下線を無くす*/
}
ul#submenu_body li a:hover {
background-color:#ffffff; /*リンクにマウスが乗ったら色を変える*/
}
/*============================================
コンテンツ(中央と右の2カラム全体)
============================================*/
div#content {
width:560px; margin:10px 20px 10px 0px; /*幅の指定と位置調整*/
float:right; /*2カラム全体を右寄せにする*/
}
/*============================================
ニュース(中央カラム)
============================================*/
div#news {
width:390px; margin-right:5px; padding-top:10px; /*幅の指定と位置調整*/
float:left; /*カラムを左寄せにする*/
background-image:url("images/bar_news.gif"); /*中央カラムの背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
/*見出し・段落・水平線のスタイル指定*/
h2 {
font-size:100%; margin-bottom:10px; padding-left:25px;
font-size:95%; border-bottom:solid 1px #cccccc;
background-image:url("images/icon.gif");
background-repeat:no-repeat; background-position:left center;
}
h3 {font-size:90%; margin-left:5px;}
p {font-size:90%; margin:10px 0px 10px 10px; text-indent:10px;}
hr {height:1px; border:solid 1px #cccccc; margin-bottom:30px;}
/*============================================
ピックアップ(右カラム)
============================================*/
div#pickup {
width:150px; padding-top:10px; /*幅の指定と位置調整*/
float:right; /*カラムを右寄せにする*/
background-image:url("images/bar_pickup.gif"); /*右カラムの背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
div#pickup ul {
margin-left:10px; /*左マージンを10px空ける*/
font-size:90%; /*フォントサイズを90%にする*/
}
div#pickup li {
list-style-type:none; /*リストマーカー無しにする*/
line-height:1.8; /*行の高さを1.8倍にする*/
}
/*============================================
フッタ
============================================*/
div#footer {
height:42px; text-align:center;
clear:both; /*回り込みを解除する*/
background-image:url("images/bg_footer.jpg"); /*フッタ部分の背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
background-color:#cccccc; /*フッタ部分の背景色*/
}
address {
font-style:normal; /*フォントスタイルを標準にする*/
font-size:small; /*フォントサイズを小さくする*/
padding:5px 0px 5px 0px; /*要素内容の位置調整*/
}HTML+CSSによるウェブ制作について、より詳しく学びたい方は、ウェブ制作チュートリアルがおすすめです。
| <前へ | 記事一覧へ | 次へ> |

