リストマーカーを消す
広告
リスト項目の前に付けられた先頭記号( ● )は、リストマーカーと呼びます。
リストマーカーは、初期値では黒丸( ● )になっていますが、CSSのlist-style-typeプロパティで、円、四角、マーカー無しなどの種類を指定することが可能です。
サンプルサイトでは、最終的にメニュー項目を横に並べて水平メニューとしてスタイリングしていくので、リストマーカーを消してしまいましょう。
base.cssに以下の記述を追加してください。
CSSソース(base.css)
@charset "utf-8";
body {
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
li {
list-style-type:none; /*リストマーカー無しにする*/
}
保存をしたらブラウザで表示してみましょう。リストマーカーが消えていれば成功です。
上記のCSSソースでは、list-style-typeプロパティの値にnoneを指定することで、リストマーカー無しに指定しました。
list-style-typeプロパティの値
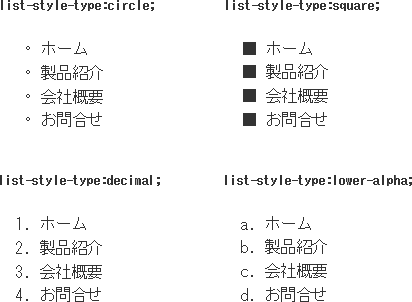
list-style-typeプロパティには、none以外にも、circle(円)、square(四角)などの値を指定することができます。
list-style-typeプロパティの初期値はdisc(黒丸)です。
- none …… マーカーなし
- disc …… 黒丸(初期値)
- circle …… 円
- square …… 四角
- lower-roman …… 小文字のローマ数字
- upper-roman …… 大文字のローマ数字
- lower-greek …… 小文字のギリシャ文字
- decimal …… 算用数字
- decimal-leading-zero …… 先頭に0をつけた算用数字
- lower-latin …… 小文字のアルファベット
- lower-alpha …… 小文字のアルファベット
- upper-latin …… 大文字のアルファベット
- upper-alpha …… 大文字のアルファベット
- cjk-ideographic …… 漢数字
- hiragana …… ひらがなのあいうえお順
- katakana …… カタカナのアイウエオ順
- hiragana-iroha …… ひらがなのいろはにほへと順
- katakana-iroha …… カタカナのイロハニホヘト順
- hebrew …… ヘブライ数字
- armenian …… アルメニア数字
- georgian …… グルジア数字
まとめ
- リストマーカーの種類は、list-style-typeプロパティで指定する
- list-style-type:none; は、リストマーカー無しにする
- list-style-typeプロパティの値には、none以外にも、circle(円)、square(四角)などがある
| <前へ | 目次へ | 次へ> |
広告