画像ボタンのスタイリング
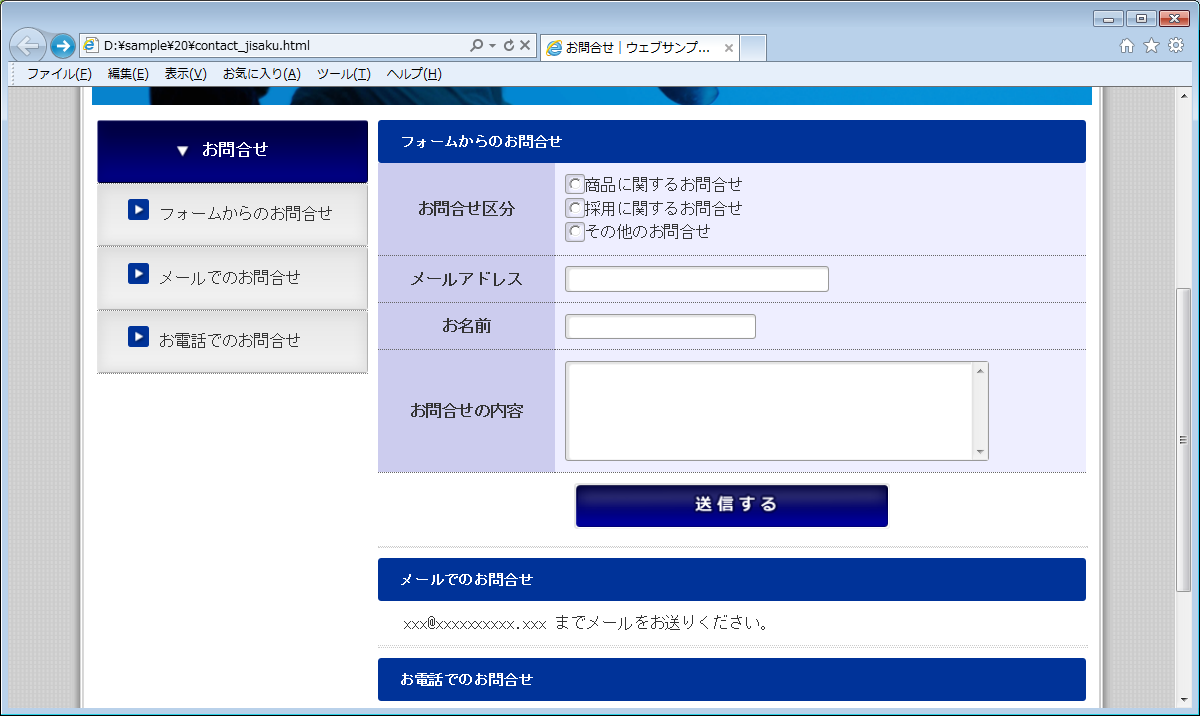
前回、送信ボタンを画像ボタンに変更しましたが、ボタンの周囲に余分なボーダーが付いているので、これを消してしまいましょう。
また、表示位置が左端に寄っているので、これをセンタリングしましょう。
こうしたスタイル調整は、HTMLではなくCSSで行います。
CSS ファイルのform.cssに以下の記述を追加してください。
CSSソース(form.css)
@charset "utf-8";
/***************************************
入力フォーム
***************************************/
#form1 input, #form1 textarea {
font-size:16px; /*フォントサイズ*/
border:1px solid #999999; /*ボーダー*/
padding:2px; /*パディング*/
border-radius:3px; /*角丸にする*/
box-shadow: 1px 1px 1px 1px rgba(0,0,0,0.1) inset; /*影を付ける*/
}
#form1 input:focus, #form1 textarea:focus {
box-shadow: 0px 0px 5px 2px #ccccee; /*影を付ける*/
outline-style:none; /*アウトライン無しにする*/
}
#form1 p input {
width:300px; height:40px; /*幅と高さ*/
border:0; /*ボーダー無し*/
}
#form1 p {
text-align:center; /*センタリング*/
text-indent:0; /*字下げ幅をゼロにする*/
}
保存をしたらブラウザで表示してみましょう。
画像ボタンのボーダーが無くなり、表示位置がセンタリングされれば成功です。
入力欄のサイズ指定に関する考察
「メールアドレス」入力欄は、「お名前」入力欄よりも表示幅が広くなっています。
これは、contact_jisaku のHTMLソース中で、それぞれのinput要素にsize属性で入力欄に表示される文字数の目安を指定しているためです。
「メールアドレス」入力欄はsize=”30″、「お名前」入力欄はsize=”20″とそれぞれ指定しているので、「メールアドレス」入力欄のほうが、横幅が広く表示されています。
いま仮に、これらの入力欄の横幅を揃えたいと思ったとします。
この場合、size属性に指定する値を揃えてしまえば、入力欄の横幅を揃えることはできます。
ただ、size属性に指定する値は入力欄に表示される文字数の目安であるため、指定できるのは正の整数値のみです。
size属性では、ピクセル値できっちりと横幅を固定したり、パーセント値で指定することはできません。
一方、CSSで入力欄のサイズを指定する場合、ピクセル値や現在の表示領域に対するパーセント値で指定することができます。
また、横幅だけではなく同時に高さを指定することもできますし、入力欄に表示する文字のフォントサイズを指定することもできます。
HTMLのsize属性で指定するよりも、より柔軟に細かく指定できるのがCSSを使用するメリットと言えるでしょう。
まとめ
- 送信ボタンのサイズをCSSで指定する
- 送信ボタンの周囲に付けられるボーダーを消して、見栄えをスッキリさせる
- 送信ボタンの表示位置を調整して、バランスを整える
| <前へ | 目次へ | 次へ> |