印刷して利用する場合に求められる要件
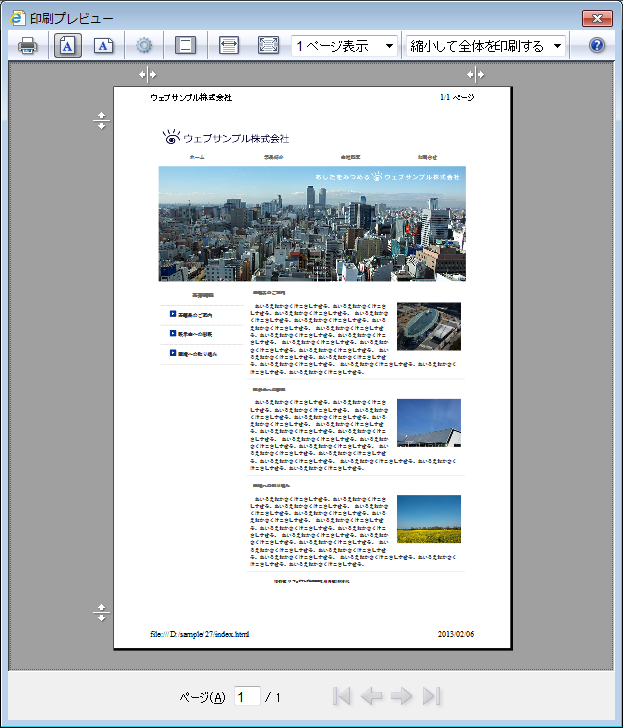
現在作成中のサンプルサイトのトップページ(index )をブラウザで開いて、印刷プレビューを確認すると以下のような画面となります。
ウェブページを印刷して利用する場合には、スクリーン上で利用する場合とは求められる要件が異なります。
ウェブページを用紙に印刷して利用する場合には、すべてのページに表示されるヘッダ、フッタ、メニュー部分などは無い方が紙面を有効に使えるかもしれません。
メインメニュー部分やサブメニュー部分は、紙に印刷してもクリックできるわけではないので、機能的には意味の無い存在になってしまうでしょう。
また、ウェブページでは大きな写真でユーザーのイメージを喚起することがありますが、印刷して利用する場合には用紙やインクの無駄遣いになってしまうかもしれません。
これから作成する印刷用スタイルシートでは、印刷向けに最適化したスタイルを指定することで上記の問題点を調整していきます。
パソコンやスマホのスクリーン上で表示される場合にはこれまでに作成したスクリーン用スタイルシートを、プリンタで印刷される場合には印刷用スタイルシートを適用します。
印刷用のCSSファイルを新規作成する
CSSでは、ウェブページが利用されるメディアごとにスタイルシートを指定し分けることができるので、印刷用のスタイルシートを追加してみましょう。
まずは、印刷用のCSSファイルを新規作成します。
テキストエディタを起動してファイルを新規作成してください。
文字コードにUTF-8を指定して、拡張子を.cssにして、名前を付けて保存します。
ファイル名は印刷用のCSSファイルであることが分かりやすいようにprint.cssとしましょう。
いま作成したprint.cssに以下の内容を記述してください。
CSSソース(print.css)
@charset "utf-8";
まだ、文字コードを宣言しただけなので、また、この時点ではprint.css はHTMLファイルと関連付けられていないので、ブラウザで表示しても変化はありません。
まとめ
- ウェブページを印刷して利用する場合には、スクリーン上で利用する場合とは求められる要件が異なる
- CSSでは、ウェブページが利用されるメディアごとにスタイルシートを指定し分けることができる
- ここまで作成してきたスクリーン用とは別に、印刷用のCSSファイルを新規作成する
| <前へ | 目次へ | 次へ> |