サブページにも印刷スタイルを適用する
広告
印刷用CSSファイルprint.cssを「トップページ」だけではなく、「製品紹介」「会社概要」「お問合せ」の各ページからも読み込ませるようにしましょう。
product 、profile 、contact に、それぞれ印刷スタイルを読み込ませます。
「製品紹介」ページに印刷スタイルを読み込ませる
まずは、「製品紹介」ページ(product )に印刷スタイルを読み込ませます。
product に、以下の記述を追加してください。
HTMLソース(product )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" media="screen and (max-width:800px)" href="base_sp.css">
<link rel="stylesheet" media="print" href="print.css">
<title>製品紹介|ウェブサンプル株式会社</title>
</head>
:
(以下略)
:
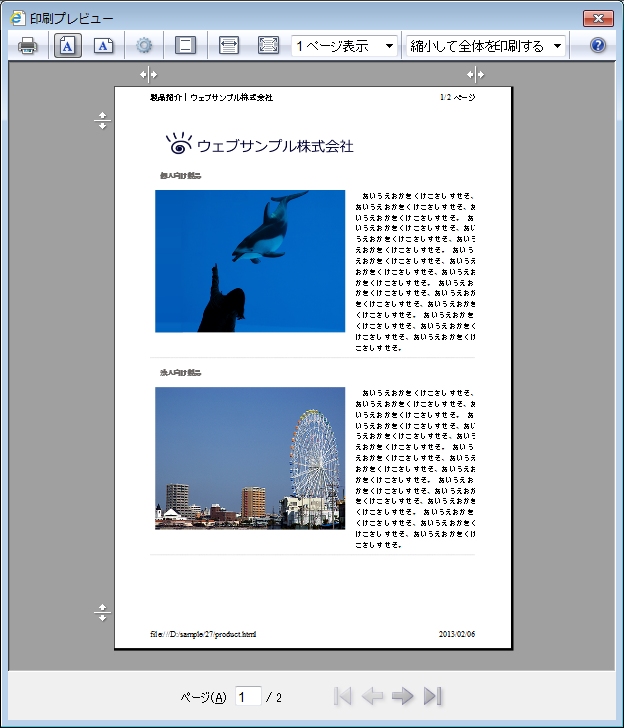
保存をしたらproduct をブラウザで開いて、印刷プレビューを確認してみましょう。
印刷プレビューでメニュー部分やヘッダ画像部分などが非表示になっていれば成功です。
「会社概要」ページに印刷スタイルを読み込ませる
次に、「会社概要」ページ(profile )に印刷スタイルを読み込ませます。
profile に、以下の記述を追加してください。
HTMLソース(profile )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" media="screen and (max-width:800px)" href="base_sp.css">
<link rel="stylesheet" href="table.css">
<link rel="stylesheet" media="screen and (max-width:800px)" href="table_sp.css">
<link rel="stylesheet" media="print" href="print.css">
<title>会社概要|ウェブサンプル株式会社</title>
</head>
:
(以下略)
:
保存をしたらprofile をブラウザで開いて、印刷プレビューを確認してみましょう。
印刷プレビューでメニュー部分やヘッダ画像部分などが非表示になっていれば成功です。
「お問合せ」ページに印刷スタイルを読み込ませる
最後に、「お問合せ」ページ(contact )に印刷スタイルを読み込ませます。
contact に、以下の記述を追加してください。
HTMLソース(contact )
<!DOCTYPE html>
<html>
<head>
<meta charset="shift_jis">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" media="screen and (max-width:800px)" href="base_sp.css">
<link rel="stylesheet" href="form.css">
<link rel="stylesheet" media="print" href="print.css">
<title>お問合せ|ウェブサンプル株式会社</title>
</head>
:
(以下略)
:
保存をしたらcontact をブラウザで開いて、印刷プレビューを確認してみましょう。
印刷プレビューでメニュー部分やヘッダ画像部分などが非表示になっていれば成功です。
ここまでの制作段階で、サンプルサイトは以下の状態となっています。
サンプルサイトの制作もそろそろ完成が近付いてきました。
次回は、アクセスアップのためにウェブサイト制作時に意識しておくべきポイントを紹介します。
まとめ
- トップページ以外のサブページにも、印刷用CSSを適用する
- link要素のmedia属性の値にprintを指定することで、印刷時にのみprint.cssを読み込ませる
- 印刷プレビューで、印刷用CSSが適用されていることを確認する
| <前へ | 目次へ | 次へ> |
広告